arshaw
Each time slot is linked to a prompt to create an appointment Using Full Calendar's select and eventClick methods, I added a click event to calendar 2 to begin the process of editing or creating. The frequency for displaying time slots. Duration, default: '00:30:00' (30 minutes). News: Blog — V5 Officially Released! (June 21) Hiring — Technical Documentation Writer (posted Jul 14). Date holds a Date object for the current day. If user has clicked on a slot in the agendaWeek or agendaDay views, date will also have its time set. AllDay will be set to false if the user has clicked on a slot in the agendaWeek or agendaDay views. Otherwise, it will be true. Hi In my Angular 6 application I am using ng-fullcalendar. On clicking fullCalendar event I need to get time slot. When I call eventClick function it's giving a time stamp value, when I convert this unix timestamp to date using moment it always giving 09:34. My Template is and My TypeScr. 返回 下载jQuery 1.4打造outlook的FullCalendar日历插件: 单独下载fullcalendar.js源代码 - 下载整个jQuery 1.4打造outlook的FullCalendar日历插件源代码 - 类型:.js文件 /.!
Packages 25
Description
A Modern JavaScript Date Library
Publisher
Description
An easily consumable combination of standard plugins
Publisher
Description
An easily consumable combination of standard and premium plugins
Publisher
Description
Provides core functionality, including the Calendar class
Publisher
Description
Provides functionality for event drag-n-drop, resizing, dateClick, and selectable actions
Publisher
Description
Display events on Month view or DayGrid view
Publisher
Description
Display your events on a grid of time slots
Publisher

Description
View your events as a bulleted list
Publisher
Description
Fetch events from a public Google Calendar feed
Publisher
Description
A connector to the RRule library, for recurring events
Publisher
Description
A connector to the Luxon date library
Publisher
Description

A connector to the MomentJS date library
Publisher
Description
A connector to the moment-timezone library
Publisher
Description
Bootstrap 4 theming for your calendar
Publisher
Description
Display events on a horizontal time axis (without resources)
Publisher
Description
Offers base support for resources. Required for all resource-related plugins.
Publisher
Description
Displays events in individual columns for days and resources
Publisher
Description
Displays events on a vertical resource view with time slots
Publisher
Description
Display events and resources on a horizontal time axis
Publisher
Description
Provides an official FullCalendar component for Vue
Publisher
Description
An official FullCalendar component for Vue
Publisher
Description
An official FullCalendar component for React
Publisher
Description
An official FullCalendar component for Angular
Publisher
Description
Export TypeScript .d.ts files as an external module definition
Publisher
Publisher
I am developing a webapp and am using jQuery fullcalendar plugin.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.
The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that's also fine.
Fullcalendar Time Slot Clicks
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.

I finally got this available slots to work per days.
adjustment of koosvdkolk's answer to have different available slots per days:

Description
View your events as a bulleted list
Publisher
Description
Fetch events from a public Google Calendar feed
Publisher
Description
A connector to the RRule library, for recurring events
Publisher
Description
A connector to the Luxon date library
Publisher
Description
A connector to the MomentJS date library
Publisher
Description
A connector to the moment-timezone library
Publisher
Description
Bootstrap 4 theming for your calendar
Publisher
Description
Display events on a horizontal time axis (without resources)
Publisher
Description
Offers base support for resources. Required for all resource-related plugins.
Publisher
Description
Displays events in individual columns for days and resources
Publisher
Description
Displays events on a vertical resource view with time slots
Publisher
Description
Display events and resources on a horizontal time axis
Publisher
Description
Provides an official FullCalendar component for Vue
Publisher
Description
An official FullCalendar component for Vue
Publisher
Description
An official FullCalendar component for React
Publisher
Description
An official FullCalendar component for Angular
Publisher
Description
Export TypeScript .d.ts files as an external module definition
Publisher
Publisher
I am developing a webapp and am using jQuery fullcalendar plugin.
I need to somehow disable certain time-slots.
The current method I am using is to add events for the time-slots I want to disable and disallow event overlapping.
Is there a better way to do this? I rather not disallow event overlapping.
I can live with the solution for the above problem: adding black timeslots and disallow the adding of timeslots in those areas.
Nevertheless I have a more pressing problem. I need to be able to change the background color of slots for certain time ranges. Ideally I would be using this in the same way as the eventSources; just point to an url and send the to be colored ranges back with ajax/json.
The bounty I am about to add is for this last problem (colourized slot ranges, as well in day and week view). If someone can suggest me to another solution then full calendar that can do this, that's also fine.
Fullcalendar Time Slot Clicks
Using Fullcalender, in my code I have something like this:
The above code is a compilation of parts of a plugin I made, so it might not work directly. Feel free to contact me.
I finally got this available slots to work per days.
adjustment of koosvdkolk's answer to have different available slots per days:
now just call:
and dont forget css classes:
This thread in google code allows to follow the evolution of this kind of issue. Actually it's about busyness hours colors, but it is directly linked
Also this guy has implemented a very handy way to manage this purpose still using fullcalendar with this kind of code
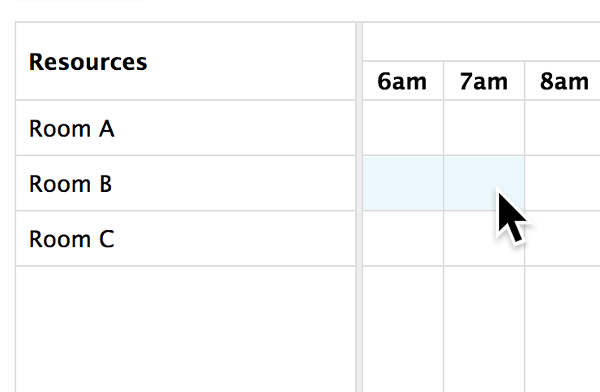
Check the screenshot
Fullcalendar has a builtin function businessHours which emphasizes certain time slots on the calendar.
I found a solution by using another calendar: jquery-week-calendar ( https://github.com/themouette/jquery-week-calendar ).
This calendar has a feature called Freebusy. It's ment to be used to have busy and free timeslot ranges, but by altering the source code a bit, I am able to add background colors to timeslot ranges. I changed the method freeBusyRender as follows:
Then, I can initialize the calendar as follows:
which gives me following result:
I bet this can be improved; I think I broke the freeBusy feature doing this, but I don't need it.
There is another much more developed and supported calendar type plugin from dhtmlx called the scheduler here: http://dhtmlx.com/docs/products/dhtmlxScheduler/
It supports disabling of timeslots, background colours, and much more. I've used it before and found it offers everything I needed.
Full Calendar Time Slot Click
Tags: jquery, time
